The end of Universal Analytics is almost here - are you prepared?
As the digital landscape evolves, so does the fate of Universal Analytics (UA). On 1st July 2024, Google will decommission UA, ushering in the era of Google Analytics 4 (GA4).

Website design and development is a constantly evolving and innovating field both in terms of the practice and the solution it produces. It was hard to imagine in 1991, when the first website was created, what they would look like now. Responsive web design, adoption of CMS platforms, API integrations and mobile-first design are just some of the things developers now have to consider when building a website. What users expect, has also significantly transformed. In this blog we will be delving into some of the most influential web development trends of the past year and what to expect for next year.
Progressive web apps have gained alot of traction in 2021 due to their potential to match the user experience of high-performaing mobile applications, without the need to download anything onto your device. Written with HTML and CSS, JavaScript, React, or Angular, progressive web apps are extremely powerful due their ability to reach anyone, anywhere, on any device with a single codebase. They have become particularly influenctial in for -commerce companies who potentially do not want to invest in the development and maintenance of a standalone app.
Besides great user experience and no need for download, PWA’s can send push notifications and provide users with offline access to cached content. From a user perspective, progressive web apps are a step up from standard web sites. Hulu replaced their platform-specific desktop experience with a Progressive Web App and saw a 27% increase in return visits.
Platform-specific apps or native apps are often thought about as being more rich in capabilities and seamless across the device. For example they can read and write files from the local file system, access hardware connected via USB, serial or bluetooth, and even interact with data stored on your device, like contacts and calendar events.
Progressive web apps in 2022 will be moving to try and match these capabilities with API integrations, reaching bigger audience numbers without users dropping off at the app downloading stage.


Back in the day, websites were a catalogue for endless information with little importance placed on design or interactivity. This has changed a lot in the last 5 years but even more so in 2021. Since the pandemic, online content consumption has nearly doubled, meaning online experience must provide visual queues to support the speed at which users want to absorb information.
UI animations are design elements which incorporate visual effects, components or transitions which make them interactive. They are a powerful way to create an engaging, interactive, and responsive environment. They provide a richer and more immersive way for organisations to communicate with their users.
Motion UI, in particular is providing web developers with a Sass library to develop attractive, customized CSS animations, and transitions. It comes with built-in transition and animation classes that makes prototyping easier and provides you with complete control over how your effect should work and look like. It is also equipped with pre-built CSS classes to help you work faster with ease.
Incorporating interactivity and UI animation into web design can set you apart from your competitors. However you must also consider the broad digital strategy and your organisations goals. Whilst interactivity can look amazing, it must be balanced with simplicity and user experience to ensure it doesn’t impact page performance. Also these features should be built with vulnerable users in mind who might need warnings before elements jump out the page at them. This is where we at ClerksWell will help you balance design against functionality. Especially for 2022, it will be important to consider both.
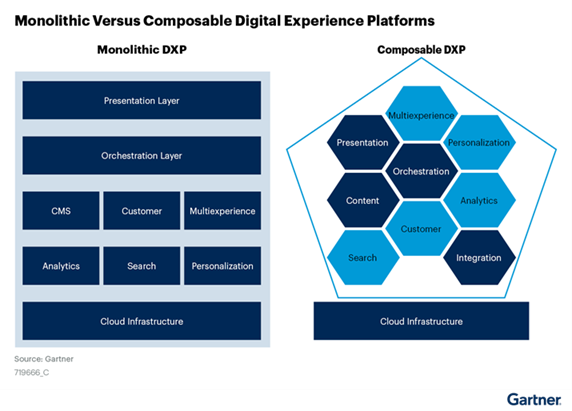
The evolution of content management systems over the last 5 years has been extraordinary and in particular the move to become composable platforms. A composable digital experience platform (DXP), unlike a monolithic one is one that is entirely modular, allowing for incremental changes and updates to specific parts. Gartner estimates that by 2023, 60% of mainstream organizations will list composable business as a strategic objective and will use an increasing number of packaged business capabilities, integrated through API’s.

The benefits of a composable digital experience strategy are clear. It enables businesses to adapt and pivot faster than businesses with traditional DXPs, especially as implementation cycles can be sped up. It allows organizations to mix and match channels and devices according to their customers’ needs and styles. Crucially, due to an emphasis on low code, it allows non-technical users to modify experiences and interfaces. Finally it enables personalization at scale through atomized content management.
2022 will be very interesting as the development of the composable architecture will become more finalised and have a knock on effect of their uptake by large corporations. It’s crucial that businesses start to set out a roadmap, or start to get comfortable with composable elements by embracing the pieces already offered by businesses like Sitecore and soon, Umbraco.
Chatbots powered by Artificial Intelligence have been around for a number of years but more recently have become the dominant feature to manage customer service, at least a an initial point of call. They have also had a great influence on UX and UI design for virtual assistant design.
In the following years, it will be interesting to see how the advancement of Artificial Intelligence will bolster their development and become more intelligent in the responses and ability to truly serve customer problems. They will also play a pivotal role in feeding back deep consumer behaviour analytics which can feed back in to website content and personalisation.
Their 24/7 problem-solving potential and human-like experience will means AI chatbots will continue to and become more influential in website development and design.
It might be hard to look back on 2021 and see the changes and evolutions of some of these technologies and therefore their possible impact on 2022, but in 3-5 years we definitely will. At ClerksWell we pride ourselves on staying up to date with the latest technology trends so that we can best advice our clients on how to build the web and digital strategy. Check out our case studies on our website. Here’s to 2022!
As the digital landscape evolves, so does the fate of Universal Analytics (UA). On 1st July 2024, Google will decommission UA, ushering in the era of Google Analytics 4 (GA4).
Our PCI compliance services.
Read more about Sitecore's recent release of version 10.4 as evaluated by Sai Makala, one of our Sitecore experts.